Test data layer: what is it, why is it important and how to do it?
Ensuring that your data layer and the scripts that manipulate your data layer work as intended is critical to the accuracy of your web analytics data.
In this article, we explore what a data layer test is, why it's important to test it, and how to do it.

What is a data layer?
A data layer is a layer on your website that contains all the data generated by visitors who interact with your site. Not all websites have a data layer, but having one allows for more reliable, consistent and flexible data collection.
Technically speaking, a data layer is a JavaScript object that collects data from your website in a standardized way. A JavaScript object is like a recycle garbage can in which you can store data for later retrieval.
Every tool you connect to your website - analytics, live chat, etc. - accesses this single data layer, which ensures two things:
- Each tool gets the data it needs.
- The data that each tool uses is the same.
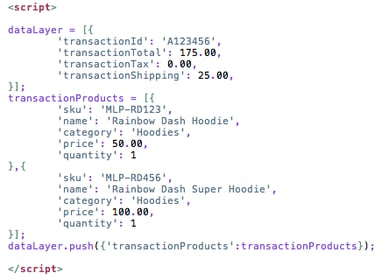
Here is an example of what a data layer object (format for Google Analytics) could look like:

Your data layer will be different depending on your specifications and tag management system, but regardless of the specifics, the end result is the same: a repository containing data that other tools can reference.
A data layer speeds up and standardizes the data collection process by gathering data in a central location and distributing it to your various marketing technologies.
Many of the data points in a data layer are very useful for analysis, such as transaction totals and product IDs. If you have implemented your data layer correctly, your analytics solution should be able to easily reference it for the appropriate data as needed.
This is the best way to get data from your back-end systems to your various marketing and analytics vendors because a data layer :
- Ensures that data is consistent across vendors.
- Is faster to centralize and then distribute the data than to let each provider capture the data himself.
The main advantages of a data layer
The alignment
A data layer forces you to find consistent naming conventions.
For example, the marketing team and the developers need to agree on a page name. It can be "pageID" or "pageName" or simply "name".
By establishing this up front, not only will both teams know how to refer to this specific value, but all the analysis tools will know it as well.
To create a data layer, your teams need to agree on what data to collect. Creating a data layer requires you to ask yourself: "What data is important to us as a company?
Flexibility
A data layer is not rigid and immutable. It offers the possibility to develop your analyses and to optimize them according to your needs.
Once configured, it can evolve at the pace of your business, and there are probably many future use cases for your data layer that you may not be aware of now .
Why is it important to do data layer tests?
A website is a very volatile environment, and resources such as the data layer and marketing tags are likely to change and even interfere with other technologies installed on the site.
Too often, a team makes a change to a site that inadvertently affects someone else's tracking.

It could also have other standard errors within a data layer, for example :
- Malfunctioning order and sales tracking reports.
- Increase or loss of information due to duplicate data.
A complete audit of your data layer is important. You need to do it frequently, and while it may be tempting to just manually audit your data layer, there are drawbacks:
Disadvantages of manual testing of your data layer
Using a manual method of testing your data layer (such as a tag debugging browser extension) is best for spot checking that the data layer is presented on a specific page, but monitoring the data layer for complex websites with full stacks would be unrealistic for several reasons:
- The manual spot check is not automatically scheduled.
- So you need to remember to perform this important data governance task.
- You may simply have too many pages, tags, variables and technologies to test your data layer in a reasonable amount of time.
- Manual verification introduces yet another opportunity for human error, whereas automation could help mitigate this problem.
How to perform a data layer test on your site?
An automated testing solution like Mr Suricate is the easiest way to reinforce the monitoring of your tagging plan by testing your data layers, analytics tags and marketing tags thanks to its key features:
- Ability to configure audits to run automatically on a regular schedule.
- Specify the number of pages you want to scan.
- Set up alerts to be notified if something in your data layer is broken.
- Test the values of the data layer triggered by the loading of the page or by an event.
- Set up rules to test your data layer against the structural standards you established at the beginning.
Focus on key conversion paths
Your key conversion paths in particular will be important to test regularly.
For example, a shopping cart or other revenue-generating conversion point will contain critical data that you'll want to make sure is transmitted correctly and in the right format.
Tags can be accidentally overwritten or deleted whenever changes are made to your site, especially if multiple teams touch the code of important paths.
Checking the tags, their triggers and their values should be an integral part of your data layer audit.
Make it a habit to test your data layer regularly with Mr Suricate
Your data layer, as the information hub for so many marketing and analytical technologies, deserves regular attention and care.
A data layer adds tremendous value to your analytics and marketing tools only if it works as intended.
To see a data layer test in action with our no-code automated testing tool, schedule a demo!




.png)